Unity3d QuickTip – czyli szybkie porady, rozwiązania częstych problemów i sztuczki w Unity3d!
Dzisiejszy odcinek: Jak zrobić przejście między poziomami?
Teoria
Czy ktoś widział grę składającą się tylko z jednego poziomu? Zawsze gdzieś nam się coś doczyta. Wejście do budynku w wielkim sandboxie. Nowa mapa w grze strategicznej. Nawet panel menu, zanim uruchomimy nową grę, to również nowa scena! Nowe poziomy/lewele w grze to zawsze nowe sceny w Unity, dlatego trzymamy się tego nazewnictwa. Sprawa jest bardzo prosta, więc rozwiążemy ją szybko.
Przygotowanie
Właściwie potrzebujemy tylko dwóch rzeczy.
Po pierwsze. Wyzwalacz, który sprawi że przeniesiemy się do nowego poziomu. Np. kliknięcie klawisza, dojście do określonego miejsca (Tutaj reagują kolizje i wyzwalacze, o których już się nie raz rozpisywałem), kliknięcie przycisku GUI (Kliknięcie przycisku “Nowa gra” w menu), czy zebranie odpowiedniej liczby punktów.
Po drugie. Dobrze przygotowanych poziomów. Samo przeniesienie gracza do nowej sceny, odbywa się za pomocą jednej (słownie: jednej) funkcji.
Przygotowanie scen
Z racji, że o kolizjach i zbieraniach punktów/przedmiotów już pisałem oddzielne poradniki, które wyżej podlinkowałem, to zakładam, że średnio rozgarnięty czytelnik zlepi to sobie do kupy, jeśli zajdzie taka potrzeba. Dlatego, co by tego tutoriala nie przedłużać, zrobię załadowanie nowej sceny na kliknięcie przycisku GUI.
Tworzymy nowy projekt nie importując niczego. Pierwszy krok to stworzenie dwóch scen. Pierwszą można zdobyć klikając po prostu CTRL+S. Pierwszą scenę nazwałem “menu“. Następnie z menu górnego wybieramy [File -> Save Scene as…] i zapisujemy drugą scenę. U mnie nazwana: “game“.
Następnie, żeby sceny się wyraźnie różniły, w jednej z nich zmieniamy tło na inny kolor. Uruchamiamy wybraną scenę, w panelu Hierarchy wybieramy kamerę, która domyślnie powinna tam być, po czym w panelu Inspector zmieniamy Background. Nie istotne na jaki, byle by był wyraźnie inny od domyślnego. Zapisujemy scenę.
Skrypt
Teraz czas na zabawę w przenoszenie. Przechodzimy do sceny menu. W panelu Project tworzymy nowy skrypt. Prawy klik na obszarze panelu po czym Create->C# Script. U mnie plik się nazywa: Menu.cs. Wchodzimy w edycję przez podwójne kliknięcie na nowy plik..
Tworzymy najpierw nasze menu, składające się z jednego przycisku. Nie bawimy się w teksturowanie itp. bo nie to jest najważniejsze.
void OnGUI()
{
if(GUI.Button(new Rect(10, 70, 50, 30), "New Game")) {
}
}
Teraz czas na przeniesienie do nowego poziomu. Mamy w sumie dwie opcje:
// Pierwsza opcja
Application.LoadLevel("game");
// Druga opcja
Application.LoadLevel(1);
Pierwsza opcja to podanie nazwy sceny. Jest to prostsze dla nas do zapamiętania i operowania. Jednak druga opcja – podanie indeksu sceny – przydaje się, gdy chcemy łatwo i szybko przechodzić do kolejnych scen. Np. w Side scrollerach najczęściej jak dobrniemy do końca, od razu ładowana jest następna plansza. Więc łatwiej załadować nam planszę n +1 gdzie n to plansza na której jesteśmy, niż grzebać gdzieś, coby się dowiedzieć, jaka powinna być nazwa kolejnego poziomu. Pierwsza opcja jest oczywiście polecana, gdy przejścia między scenami nie są schematyczne.
Dla drugiego rozwiązania, podaję funkcję pomocniczą:
int i = Application.loadedLevel;
Łatwo się domyślić, że zwraca nam identyfikator aktualnie załadowanego poziomu.
Dla formalności podaje kompletny skrypt dla obecnego przykładu:
using UnityEngine;
using System.Collections;
public class Menu : MonoBehaviour {
void OnGUI()
{
if(GUI.Button(new Rect(10, 70, 50, 30), "New Game")) {
Application.LoadLevel("game");
}
}
}
Oczywiście by całość działała, dodajemy skrypt do kamery w scenie menu.
Ale skąd te identyfikatory?
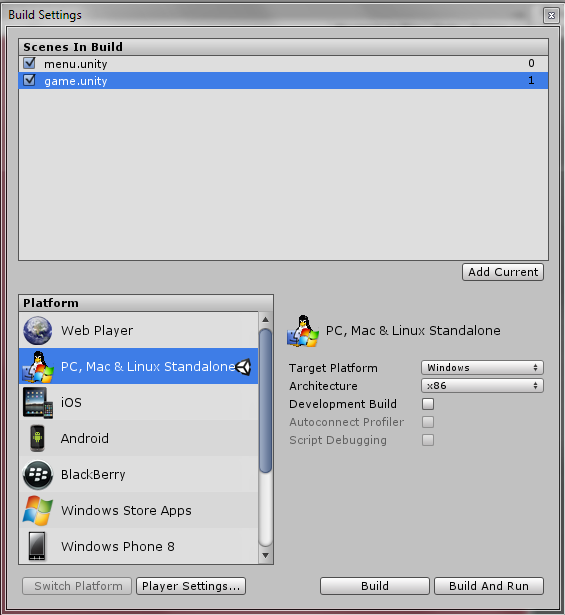
Dobrze, że pytasz! Najprościej będzie na przykładzie. Wybierz w menu głównym: [File -> Build Settings] lub użyj skrótu: CTRL + Shift + B. Pojawi się nam nowe okno, gdzie na górze mamy panel Scenes In Build.
Ustawienia, których dokonaliśmy w tym oknie zapisywane są automatycznie, więc po ich wprowadzeniu, wystarczy okno zamknąć.
Dygresja: Ogólnie panelu używamy do budowania (kompilowania) kompletnej gry. Na dole wybieramy platformę, a u góry sceny, które do buildu gry zostaną włączone. Dziś interesuje nas tylko górny panel.
Dodać sceny można dwojako. Można użyć przycisku Add Current, który dodaje scenę, którą aktualnie edytujemy – nie poręczne gdy chcemy dodać więcej scen. Drugą opcją jest zwykłe przeciągnięcie sceny z panelu Project do obszaru Scenes In Build.

Druga istotna kwestia to scena zerowa. Będzie to zawsze scena która zostanie po skompilowaniu uruchomiona jako pierwsza. Więc jak gra ma zaczynać się od wyświetlenia menu, to menu musi być sceną zerową. Tak też jest w naszym przykładzie.
I w sumie to tyle jeśli chodzi o najważniejsze informacje na temat scen, które są absolutnym minimum.
Download – Projekt za lajka
[to_like]
QuickTip#11
[/to_like]