Unity3d QuickTip – czyli szybkie porady, rozwiązania częstych problemów i sztuczki w Unity3d!
Dzisiejszy odcinek: Jak zrobić mini mapę?
Uwaga! Jest to poradnik typu QuickTip. Zatem skupia się on na osiągnięciu założonego celu. Zatem zakładamy że użytkownik zna na tyle program Unity3d, aby samodzielnie wykonać najprostsze czynności, jak np. dodanie modelu kostki do sceny czy dodanie modelowi jakiegoś komponentu. Jeżeli brakuje Ci tej podstawowej wiedzy, zapraszam do tutoriala:
Unity Tutorial – Podstawy
Mini mapa jest bardzo przydatną rzeczą w wielu grach, zwłaszcza jeśli oferujemy graczowi ogromny świat, gdzie z łatwością mógłby się zgubić. Dziś, przygotujemy sobie bardzo łatwą do wykonania mini mapę, generowaną w czasie rzeczywistym. Nie będzie to szczyt rozwiązań technologicznych, ale z pewnością będzie dawać radę.
Przygotowanie
Potrzebujemy tylko kilku rzeczy:
- First Person Controller – Dostępny w standardowych Assetach Unity.
- Kilka obiektów cube, które sprawią, że cokolwiek będzie na mapie. Jeden oczywiście stanowi podłożę.
- Oświetlenie (Directional Light).
- Dodatkowa kamera.
Cuby rozmieszczamy sobie losowo na jednym, który będzie stanowił podłożę. Teraz można je jakoś pokolorować. Ja dla lepszego efektu, zaimportowałem tekstury terenu z pakietu Terrain Assets, również dostępnego w standardowych assetach Unity.
Tworzenie minimapy
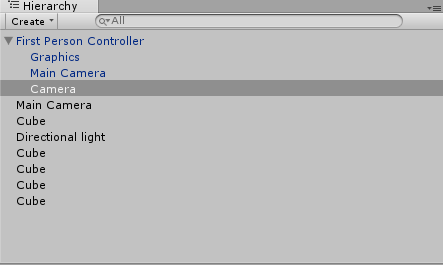
Sprawa jest bardzo prosta, bo wymaga tylko odpowiedniego ustawienia kamery. Najpierw dodajemy ją jako child, do naszego First Person Controllera.

Teraz zerujemy jej pozycję (tak by znajdowała się idealnie nad postacią). Podnosimy nieco do góry i obracamy o 90 stopni w osi OX. Jeżeli wszystko zrobiłeś dobrze, powinieneś spoglądać z góry bezpośrednio na postać.
Nasza kamera spogląda już ładnie na postać, dzięki ustawieniu jako child, będzie podążała za postacią, ale czas zrobić coś, żeby działała jako mini mapa. Trzeba zmienić kilka opcji w jej ustawieniach:
- Opcję clear flags ustawiamy na Depth Only – dzięki temu, nasza kamera nie będzie renderowała np. skyboxa.
- Depth – ustawiamy na 1 (musi być większe od wartości, jaką posiada w tym polu główna kamera) – dzięki temu, obraz z tej kamery będzie renderowany nad obrazem z kamery głównej.
- Viewport Rect ustawiamy na 0.2 dla wartości parametru W i H (Width – szerokość, Height – Wysokość) – jest to powierzchnia ekranu, jaką będzie zajmował obraz z kamery. 0 to 0%, 1 to 100%. Jeżeli chcesz mieć kamerę w innym miejscu niż lewy dolny róg ekranu, możesz tutaj zmienić wartości parametrów X i Y.
Koniec! Możesz uruchomić grę i zobaczyć jak wszystko działa. Uzyskany efekt, powinien wyglądać mniej więcej tak:
Jest to bardzo szybkie i proste rozwiązanie, dzięki któremu otrzymujemy dokładny obraz mapy. Jeżeli chcemy sprawić, żeby na środku zamiast postaci, pojawiła się strzałka, wystarczy dodać do GUI naszej kamery odpowiedzialnej za mapę, Teksturę strzałki. Oczywiście cały projekt da się rozbudować jeszcze bardziej, np. blokując rotację mapy, za pomocą skryptu.
Obecne gry, przyzwyczaiły nas jednak do prostych graficznie mini map, zamiast do kompletnego odwzorowania mapy z gry, co jest na pewno przydatną opcją, kiedy dysponujemy ogromnym światem i wysokiej jakości grafiką. Jak zrobić tego rodzaju mini mapę, omówimy przy następnej okazji.
Kompletny projekt – Download
[to_like]
https://dl.dropboxusercontent.com/u/7693850/QuickTip%2318.zip
[/to_like]