Unity3d QuickTip – czyli szybkie porady, rozwiązania częstych problemów i sztuczki w Unity3d!
Dzisiejszy odcinek: Jak stworzyć własny ekran startowy
Uwaga! Jest to poradnik typu QuickTip. Zatem skupia się on na osiągnięciu założonego celu. Zatem zakładamy że użytkownik zna na tyle program Unity3d, aby samodzielnie wykonać najprostsze czynności, jak np. dodanie modelu kostki do sceny czy dodanie modelowi jakiegoś komponentu. Jeżeli brakuje Ci tej podstawowej wiedzy, zapraszam do tutoriala:
Unity Tutorial – Podstawy
Teoria
Ekran startowy, czyli z angielskiego Splash screen, to ta sekwencja animacji lub obrazków, pojawiających się gdy uruchamiamy grę. Najczęściej pojawiają się tam loga wszystkich narzędzi i ekip zaangażowanych w produkcję gry. Dziś sobie wymyślimy jak to zrobić.
Usunięcie loga Unity
O to pyta masa osób. Czy jest metoda, aby usunąć animację Unity przy starcie gry.
[stextbox id=”info” defcaption=”true”]You will not delete or in any manner alter any Unity or third-party copyright, trademark or other proprietary rights notices or markings appearing on or in the Software (including the runtime portion thereof).[/stextbox]
Cytat z licencji Unity. Oficjalnie? Legalnie nie da się tego zrobić. Stworzyłeś grę w Unity ich logo musi się tam znaleźć. Jednak, w wersji Pro Unity, można dokonać modyfikacji ekranu startowego.
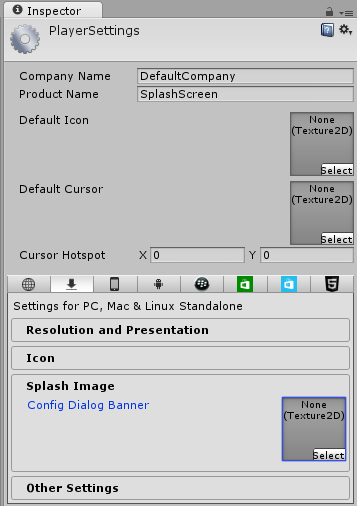
Aby to zrobić, wystarczy wejść w [Edit -> Project Settings -> Player], a tam w sekcji Splash Screen dodać swój obrazek. (W wersji darmowej, również można to zrobić, ale nie będzie efektu).

Własny ekran startowy
Załóżmy, że nie przeszkadza nam ekran Unity, ale chcemy po nim dołożyć jakiś nasz obrazek. Tworzymy w tym celu nowy pusty GameObject (u mnie SplashHolder) [GameObject -> Create Empty].
Następnie jako jego child, tworzymy sobie canvasa wraz z obiektem obrazka [GameObject -> UI -> Image]. Powinniśmy uzyskać taką hierarchię obiektów:
Przygotowujemy sobie dodatkowo obrazek, który będzie naszym splashScreenem. Ja mam coś takiego:
Po wrzuceniu tego obrazka do Unity, musimy zmienić jego typ na Sprite.
Wystarczy w okienku project zaznaczyć nasz obrazek i z poziomu inspectora ustawić Texture Type na Sprite.
Teraz czas dokonać kilku modyfikacji w Canvasie.
Zaznaczamy obiekt Canvas i swój wzrok kierujemy na panel Inspector. Tutaj znajdujemy komponent Canvas i dokonujemy zmian:
- Opcję Render Mode zmieniamy na Screen Space – Camera – czyli canvas wyświetli się bezpośrednio w kamerze.
- Ustawiamy opcję Pixel Perfect – zapewnia nam to większą ostrość obrazka
- W polu Render Camera wybieramy kamerę główną.
- Oreder in Layer ustawiamy na 1, aby obrazek był na samej górze.
Zostało zmodyfikować ustawienia obiektu Image
Jako Source Image ustawiamy nasz obrazek. Następnie zmieniamy Image Type na Filled. W Rect transform ustawiamy opcję jak na obrazku. Powinno nam to zapewnić, że obrazek rozciągnie się na cały ekran.
Teraz tworzymy prosty skrypt (Splash.cs), który dodajemy do obiektu SplashHolder. Sam skrypt ma bardzo prostą składnie:
using UnityEngine;
using System.Collections;
public class Splash : MonoBehaviour {
float timer = 0;
void Update() {
timer += Time.deltaTime;
if (timer >= 2) {
Destroy(gameObject);
}
}
}
Odczekujemy 2 sekundy i usuwamy nasz SplashHolder, czyli znikamy obrazek. Jeżeli ktoś ma ochotę, może się tutaj pobawić z Animatorem i sprawić, żeby obrazek powoli znikał (Fade Out).