Fungus to narzędzie do visual scriptingu. Czy może się ono przydać każdemu programiście?
Fungus to z angielskiego grzyb, ale z punktu widzenia Unity3d, jest to wtyczka przeznaczona do tworzenia visual novel (nie przestawaj czytać! Będziesz żałować!) z pomocą właśnie visual scriptingu. W Fungusowym świecie: flowchartów.
Koncepcję visual novel możemy tutaj całkowicie pominąć, bo nie jest to istotą tego co chce tutaj pokazać. Chodzi mi głównie o system visual scriptingu przedstawiony w Fungusie i jego praktyczne zastosowania. Sam visual scripting przez wielu określany jest jako kodowanie przez układanie bloczków i wyklikiwanie. Faktycznie tak jest i tutaj. Ale sam system ma kilka praktycznych zastosowań o których pozornie nikt by nie pomyślał. Szczególnie Fungus ma kilka bardzo ciekawych opcji, które z pomocą visual scriptingu da się wprowadzić w kilku kliknięciach osiągając bardzo ładne efekty, niskim nakładem sił.
Chodzi mi tu głównie o trzy koncepcję. Prototypowanie gier, zarządzanie kamerą i krótkimi wiadomościami GUI.
Jednak dlaczego Fungus? Jest w 100% darmowy i open source, więc nie tylko można korzystać z niego za darmo, ale można go też rozwijać wraz z innymi użytkownikami. Tym samym jeśli ktoś miał jakiś problem, mógł dopisać rozszerzenie, które teraz jest dostępne dla wszystkich. Taki system zapewnia nam bardzo fajne i dynamicznie rozwijające się narzędzie. I większą podatność na bugi, ale tego się nie obawiamy.
Fungusa dostaniecie oczywiście za darmo w Asset Storze.
Prototypowanie
Każdy zawodowy programista powie, że visual scripting jest dla amatorów i grafików. Każde jego użycie jest torpedowane. W przypadku prototypowania robimy coś co niekoniecznie będzie ostatecznie użyte. Chcemy sprawdzić czy nasz pomysł w ogóle ma sens. Więc klepanie porządnego kodu może być marnotrawieniem czasu, bo za chwile te godziny kodowania mogą polecieć do kosza. Dlatego, możemy się zdecydować na bardziej toporny kod, złożony z bloczków, który pokarze czy założona mechanika w ogóle ma sens.
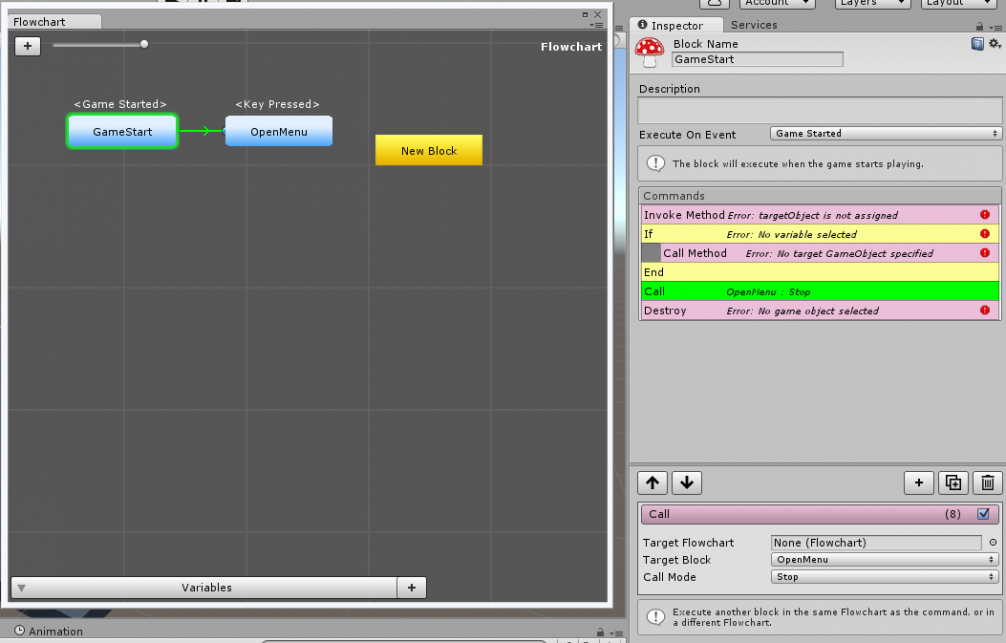
Do czego sprowadza się tutaj takie tworzenie prostej mechaniki? Rozmowa po próżnicy może być tutaj bez sensu, dlatego poniżej wrzucam zdjęcia jak wygląda flowchart z blokami i jak wygląda taki przykładowy blok.

Jak widać, wprowadzenie takiego ifa czy pętli zajmuje nam kilka sekund. Tak samo ustawianie danych, warunków, reagowanie na eventy, możemy uruchomić animację, wywołać funkcję. To wszystko sprowadza się do kilku kliknięć. Faktycznie taki kod nie jest perfekcyjny i możemy samodzielnie napisać go lepiej. Ale pamiętajmy, że tutaj tworzymy prototyp, który za chwile może polecieć do kosza, więc po co się męczyć?
Na obrazku mamy widoczny flowchart, który zbudowany jest z bloków. Każdy blok może być wywołany jakimś zdarzeniem, albo wywołany przez inny blok. To co robi dany blok, mamy opisane w inspektorze w postaci widocznej po prawej listy komend. Każda komenda ma swoje parametry. Wszystko jest bardzo intuicyjne. Mało wygodne może być jedynie każdorazowe klikanie w plusa i szukanie odpowiedniej komendy, a trochę ich jest.
Zarządzanie kamerą
Zarządzanie kamerą, jest dla mnie najlepszym zastosowaniem całego Fungusa. Dlaczego? Manualne animowanie ruchu kamery w Unity jest bardzo pracochłonne zwłaszcza jeżeli chcemy animować za pomocą kodu. Fungus natomiast dostarcza nam bardzo fajny obiekt jakim jest View oraz kilka fajnych akcji.
Obiekt view reprezentuję widok kamery. Pokazuje nam gdzie mamy obraz, jak on wygląda i gdzie patrzy. Teraz operując na akcjach typu FadeToView czy MoveToView, możemy dosłownie w kilka sekund wykonać animację ruchu i przejść kamery. W tym momencie stworzenie cutscenki czy innej animacji o dynamicznym ruchu kamery staje się bardzo proste.
Zastosowane w Fungusie skrypty są nie tylko łatwe do zastosowania ale również dobrze wyglądają. Poniżej przedstawiam prostą animację, którą przygotowywałem swojego czasu w ramach projektu na uczelni. Modele są pobrane z Asset Stora, a cała praca kamery, zarządzanie obiektami etc. to tylko i wyłącznie Fungus z którym spędziłem kilka godzin.
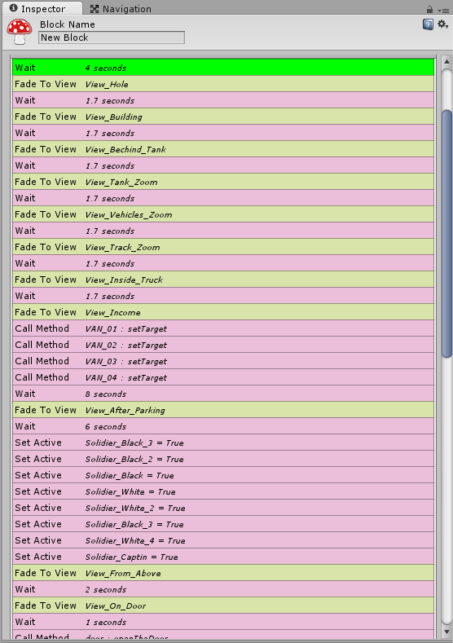
A do stworzenia czegoś takiego potrzebowałem tyle akcji (nie powiem kodu, bo tego praktycznie nie pisałem):

Na obrazku nie zmieściły się wszystkie, ale mamy dokładnie 83 komendy, które zarządzają pracą całego filmu.
GUI
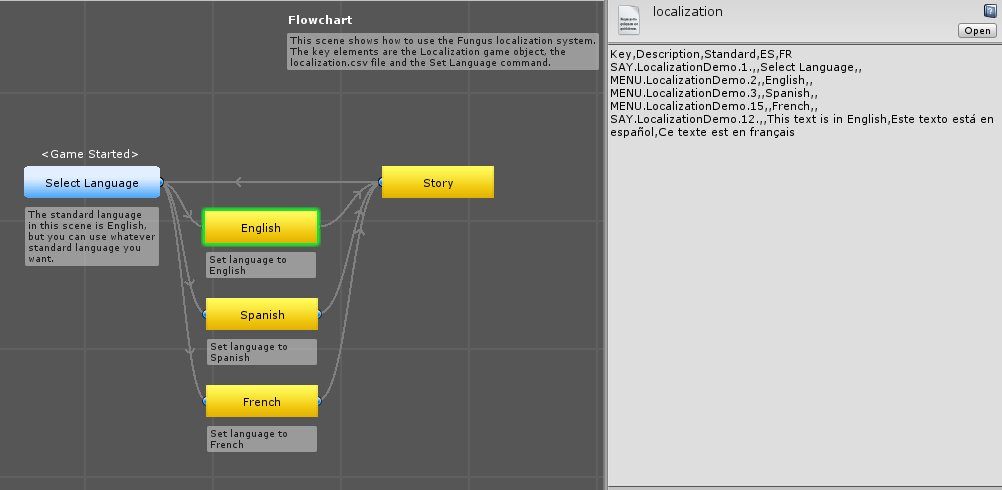
To najkrótsza chyba opcja. W flowcharcie w każdym bloku mamy komendy typu Write lub Say, które wyświetlają tekst samodzielnie lub w ramce. Dzięki temu możemy w bardzo prosty sposób wypisać użytkownikowi jakiś tekst. Przy okazji teksty możemy możemy w sposób automatyczny tłumaczyć. No prawie automatyczny, bo wystarczy dodać kilka bloków we flowcharcie, oraz mieć prosty plik konfiguracyjny, dodany do obiektu Fungusowego Localization.

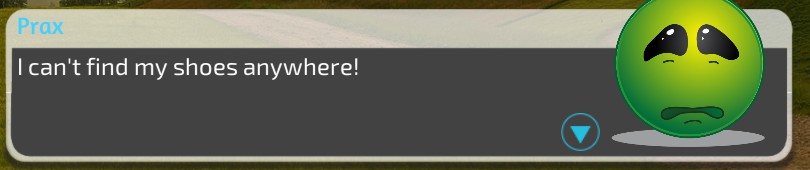
Sposób wyświetlania wiadomości typu Say to sposób wypisywania tekstu znany z wszelkich visual novel, gdzie tekst w fikuśnej ramce wyświetla się na dole z ewentualną fotografią osoby mówiącej, co może się również przydać, przy robieniu cutscenek z dialogami, gdzie możemy sobie pozwolić na statyczne przedstawianie tekstów, tak jak ma to miejsce np. w Final Fantasy czy Clash of Heroes:

Wirte dla mnie jest bardziej praktyczny, bo pozwala wyświetlić tekst w dowolnej formie, z dowolnym tłumaczeniem i w dowolny sposób, co ma dużo szersze zastosowanie, choć by jako napisy w cutscenkach o bardziej dynamicznej strukturze. Ponadto Fungus dostarcza proste narzędzia do tworzenia menu, czy prostych formularzy. Wszystko co widzicie poniżej to efekt, kilku prostych komend we flowcharcie.

Podsumowując Fungus to bardzo ciekawy plugin, który nawet gdy nie chcemy tworzyć visual noveli, ani opierać się na visual scriptingu może nam się przydać w wielu różnych aspektach, o których czasem zwyczajnie byśmy nie pomyśleli. A tutaj bardzo łatwo, możemy bardzo przyspieszyć pracę nad niektórymi projektami. Narzędzie jest za darmo, a do tego dostarczane jest z kilkoma fajnymi przykładami. Wystarczy się z nimi zapoznać, żeby szybko załapać o co chodzi.