Tutorial Unity3d, czyli tworzymy własną grę FPS od podstaw z wykorzystaniem silnika Unity.
Temat: Jak przygotować teren do gry. Oraz jak korzystać z narzędzi i edytora terenu.
Spis treści
Jeżeli nie używałeś do tej pory Unity3d:
FPS Tutorial:
#1 – Tworzenie nowego projektu i narzędzie terenu
#3 – Życie, pancerz i wytrzymałość postaci
#4 – Regeneracja życia i energii. Efekty trafienia.
#5 – Kamera z bronią i strzelanie
#6 – Przeładowanie broni i amunicja
#9 – Rzut granatem i seria z karabinu
#10 – Celowanie i dziury po kulach
#11 – Przeciwnik z prostym AI, sztuczna inteligencja
#12 – Animacja postaci przeciwnika. Animator
#14 – Ostatnie szlify i budujemy projekt
Tworzymy nowy projekt
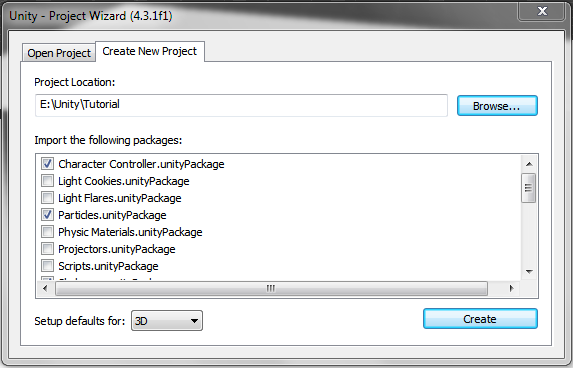
Stworzenie projektu to sprawa najprostsza. Uruchamiamy zainstalowanie Unity3d. Wybieramy z menu górnego File->New Project, a naszym oczom ukazuje się poniższe okienko:


Project location, to oczywiście miejsce gdzie zapiszemy dane na dysku.
Setup Defaults for. Mamy do wyboru 3D albo 2D. Jest to dostępne od wersji 4 Unity, gdzie pojawiły się narzędzia do pracy z grami 2D. Dostosowuje nam to ustawienia silnika pod daną perspektywę. My robimy grę 3D, więc zostawiamy ustawienie jak jest. Zainteresowanych różnicami, odsyłam do krótkiego opisu różnic.
Import following packages, daje nam możliwość importu pewnych paczek. Część z nich dostępnych jest domyślnie w Unity, ale bazę możemy łatwo rozbudować paczkami z Unity Asset Store. My dodamy sobie do projektu następujące paczki:
Unity3d w wersji < 5.0
- Character Controller – Odpowiada za kontrolę postaci gracza. Omówione zostanie w późniejszych tutorialach.
- Particles – Są to gotowe systemy cząstek, np. ogień czy dym. Również dokładniej się im przyjrzymy później.
- Skyboxes – Można to tłumaczyć jako pudełko nieba i w sumie takie ma zastosowanie. Sprawia że tam gdzie nie ma elementów gry, zobaczymy niebo.
- Terain assets – Elementy terenu. Paczka kilku elementów i tekstur, które posłużą nam do zapełnienia świata gry
- Tree creator – Jest to narzędzie do generowanie drzew. Wykorzystamy je do dekoracji naszej wyspy.
- Water (Basic) – Oczywiste – woda. Basic, dlatego że mamy wersję Unity3d Free. Woda jest mniej realistyczna i nie dynamiczna.
- General Music Set – Skorzystamy sobie z darmowych podkładów muzycznych. Nie uwzględnia do sampli (czyli np. odgłosów), ale wystarczy żeby załapać na czym polega praca z dźwiękiem.
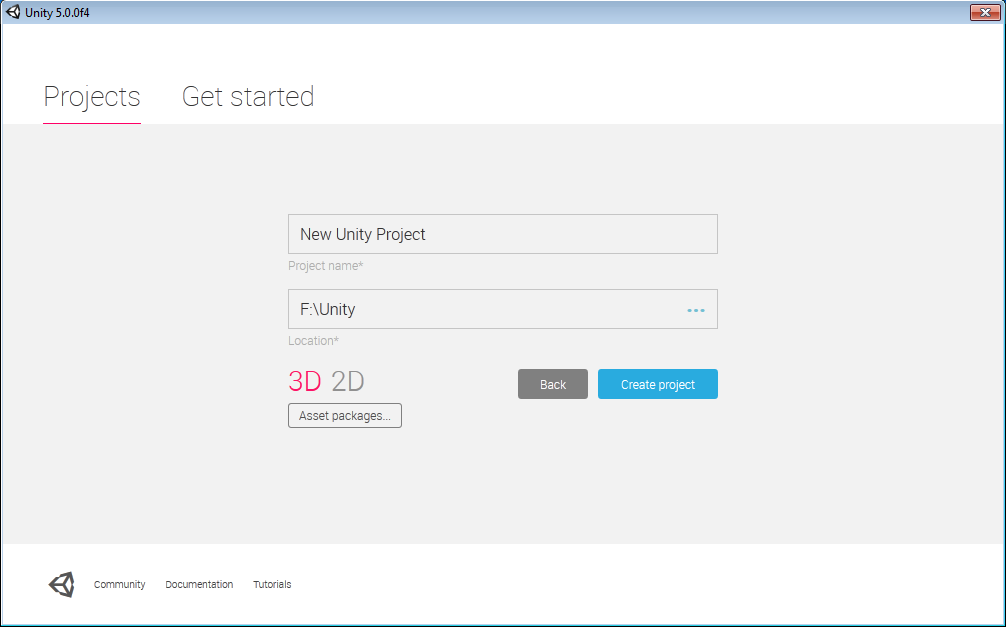
Unity3d w wersji 5.0
- Characters – Kontrola postaci gracza
- Particles System – Efekty cząsteczkowe, czyli wszystkie wybuchy, płomienie itp.
- Environment – Środowisko, czyli drzewa, krzewy, woda
Tworzymy teren
Czas na mięsko! :)
Zaczynamy od dodania obiektu terenu. [Game Object -> Create Other -> Terrain]. Teraz, zanim zrobimy cokolwiek innego, powinniśmy zdefiniować ustawienia. W panelu Inspektor, powinieneś zobaczyć takie oto menu:

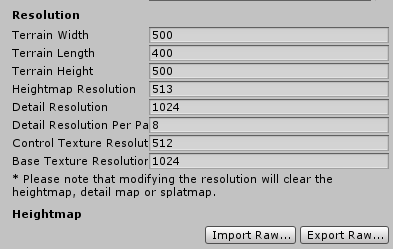
Zaczynamy od ostatniego. Resztę omówię w kolejnych krokach. Na samym początku, ważne dla nas są ustawienia Resolution. Powinniśmy je dobrze przemyśleć, bo zmienianie ich w trakcie tworzenia gry, może sprawić, że część wymodelowanego obszaru, zwyczajnie się posypie.

Kluczowe do zmiany dla nas jest Terrain Width, Length i Height. Pierwsze dwa to oczywiście długość i szerokość naszego terenu. Jednostką w jakiej to wyrażamy są metry. Wysokość o tyle różni się od pozostałych, że faktycznie jest to maksymalna dostępna wysokość terenu.
Kolejne opcje odpowiadają za rozdzielczości:
- Heightmap Resolution – Rozdzielczość mapy wysokościowej. Oznacza jak szczegółowa jest tekstura, w której Unity przechowuje topografię terenu. Trzeba tutaj pamiętać że ta rozdzielczość powinna być podana nie w potędze dwójki, a w rozmiarze o 1 większym od tej potęgi. Dlatego wartość 513.
- Detail Resoultion – Rozdzielczość detali. Definiuje ona szczegółowość detali terenu, gdzie detal terenu to nic innego jak krzaczki, drzewa, rośliny, skały. W praktyce przekłada się to na fakt, że im wyższa ta wartość, tym więcej takich elementów, może być blisko siebie.
- Detail Resoultion Per Path – Rozdzielczość każdego fragmentu terenu
- Control Texture Resolution – Jest to rozdzielczość tekstur, w czasie ich nakładania na powierzchnię terenu. Innymi słowy im wyższy parametr, tym dokładniejsze można zrobić przejście między dwoma rodzajami tekstury. Jednak trzeba pamiętać, że wysoka wartość tego parametru, może nam bardzo zamulić grę.
- Base Texture Resoultion – Jest to rozdzielczość tekstury, jakiej użyje Unity przy renderowaniu obszarów terenu, odpowiednio odległych od kamery gry.
Ciekawą opcją jest też zaimportowanie mapy terenu w formie pliku RAW. Jest to płaska tekstura, w jasnych i ciemnych barwach, które reprezentują topografię terenu.
Resztą opcji dostępną w tym menu nie będziemy się zajmować.
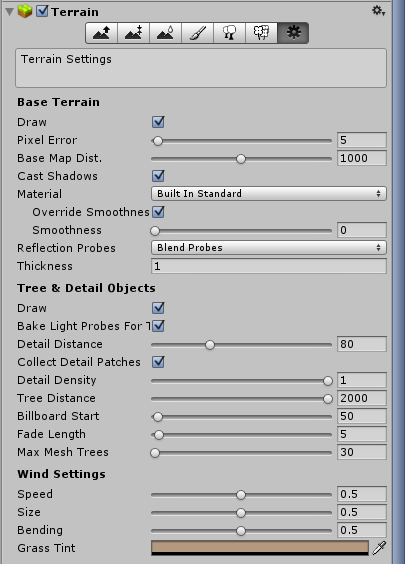
Wraz z Unity 5.0 w tej zakładce pojawiło się kilka dodatkowych, interesujących opcji, które sobie omówimy:

Base Terrain
- Draw – Czy rysujemy teren. Odznaczenie, schowa cały model terenu, zostawiając drzewa i inne tego typu elementy
- Pixel Error – Dokładność mapowania pomiędzy mapami, takimi jak tekstury, a samym terenem. Wyższa wartość zmniejsza dokładność, ale poprawia sprawność renderowania.
- Base Map Distance – Dystans do którego tekstury są renderowane w najwyższej rozdzielczości. Powyżej tej wartości, użyte będą tekstury o niższej rozdzielczości.
- Cast Shadows – Czy na terenie mają pojawić się cienie
- Material – Materiał użyty na teren.
- Reflection Probes – Jakie próbki odbicia światła są użyte. Działa tylko, gdy na poprzedniej opcji wybrano built-in standard material, albo Custom – gdzie wybrany materiał obsługuje renderowanie z odbiciem.
- Thickness – Jak głęboko sięga collider terenu wgłąb. Dzięki temu, można zapobiec przenikaniu obiektów w głąb terenu, bez dodatkowych, skomplikowanych obliczeń.
Tree & Detail Objects
- Draw – Analogicznie, czy rysować drzewa i detale.
- Detail Distance – Dystans do którego detale będą rysowane.
- Detail Density – Ilość obiektów detali, które będą rysowane na daną jednostkę obszaru. Zmniejszenie wartości, może odciążyć komputer.
- Tree Distance – Jak wcześniej, dystans do którego będą rysowane drzewa.
- Billboard Start – Dystans po przekroczeniu którego, drzewa z modeli 3D będą zastępowane obiektami typu bilbord, aby odciążyć komputer.
- Fade length – Czas w którym drzewa będą zmieniane z bilbordów na obiekty 3D i odwrotnie.
- Max Mesh Trees – Maksymalna liczba drzew, które są renderowane jako obiekty 3D. Wszystkie powyżej tej liczby, będą zmienione na bilbordy. Parametr do optymalizacji gry.
Wind Settings
- Speed – Szybkość wiatru dmuchającego w trawę.
- Size – Wielkość “fal” na trawie, które powstają gdy wiatr w nie wieje – wyobraź sobie wielkie pole wysokiej trawy, aby sobie to zobrazować.
- Bending – Pod jakim kątem trawa może się wygiąć.
- Grass Tint – Dodatkowy odcień dla trawy.
Uwaga!
Zanim zaczniemy modelowanie, mała uwaga. Przed uruchomieniem gry, musisz zawsze zapisać scenę. W przeciwnym wypadku, może się zdarzyć tak, że będziesz chodził po dziurach, albo przechodził przez góry.
Modelujemy teren
W tym podrozdziale zajmiemy się 3 pierwszymi podmenu.
- Raise / Lower Terrain – To jest dość oczywiste. Pozwala manipulować wysokością terenu w górę i w dół.
- Paint Height – Działa podobnie jak powyższe, ale pozwala nam ustawić nieprzekraczalną wysokość.
- Smooth Height – To jest narzędzie do poprawek. Samo nie manipuluje wysokością, ale wygładza stoki. Przez co możemy terenowi nadać realizmu.
Zacznijmy od narzędzia Paint Height

Jego opcje prezentują się nieco inaczej od pozostałych. Dokładniej jednym polem:

Oczywiście ta opcja to Height z dołączonym przyciskiem Flatten. Dlaczego zaczynamy tutaj? Domyślnie Teren jest ustawiony na wysokości 0. Co sprowadza się do tego, że niemożliwym jest zrobienie depresji. Podciąganie każdego kawałka terenu w górę może być niewygodne. Dlatego zaczniemy od ustawienia parametru Height na 100 i kliknięciu Flatten. Sprawi to że zmieni się domyślna wysokość terenu.
Teraz możemy przejść do menu Rise / Lower Terrain

Mamy tutaj tak naprawdę niewiele opcji:

Możemy sobie wybrać format pędzla, jego rozmiar, oraz poziom nakładania. Znamy to z każdego programu graficznego. Wybierz sobie dowolne parametry i zwyczajnie pobaw się narzędziem żeby zrozumieć zasady jego działania. Jedyne co Ci się przyda to:
- Lewy klawisz myszy – Zwiększamy teren
- Shift + Lewy klawisz myszy – Zmniejszamy teren
W tym miejscu warto też przetestować tworzenie terenu z ogranicznikiem wysokości. Jeżeli ustawisz go powyżej 100, teren będzie rósł do tego wymiaru i tworzył płaskowyż. Jeśli ustawisz wysokość na wymiar poniżej 100, teren będzie automatycznie się zmniejszał. Pamiętaj że 100 to magiczna liczba, która definiuje nasz “poziom morza”. Jeżeli ustawiłeś inną wartość parametru, powinieneś się odnosić do niego.
Jeżeli wiesz już jak działają narzędzia, czas wyrównać nasz teren i zrobić coś porządnego. Tern wyrównasz wchodząc znów w narzędzie Paint Height. W menu Height wprowadź 100 i kliknij Flatten. Stworzymy sobie coś na kształt wyspy.
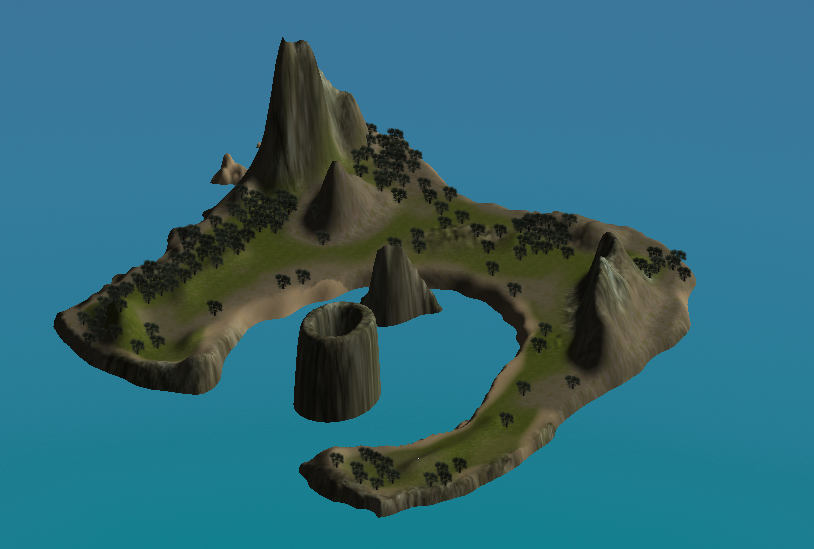
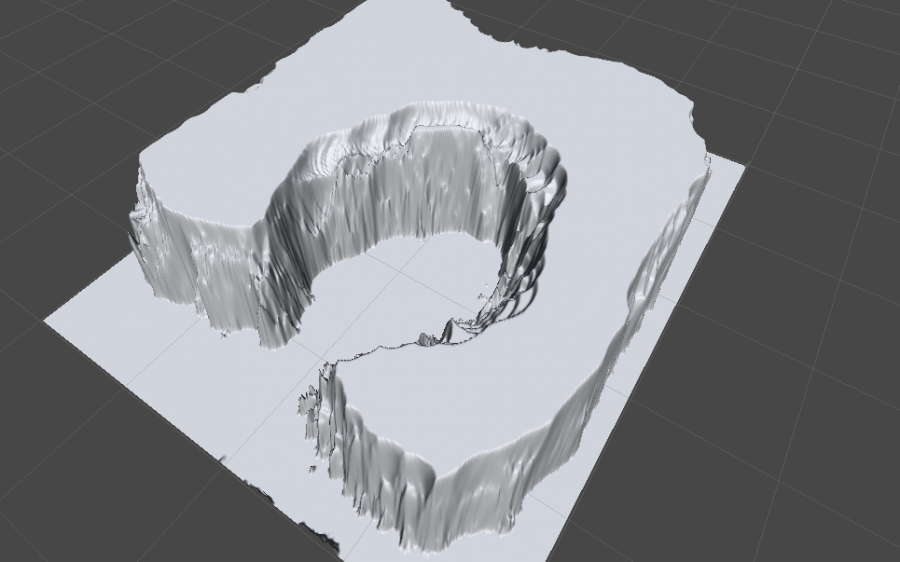
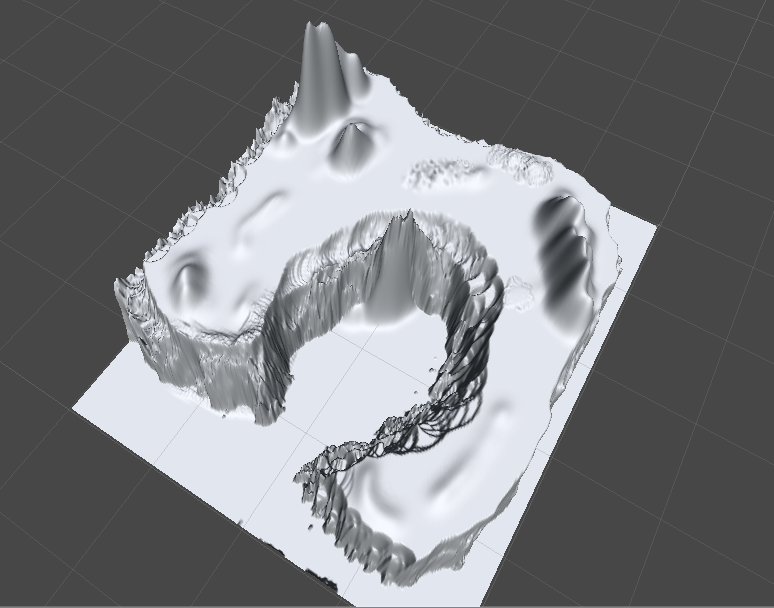
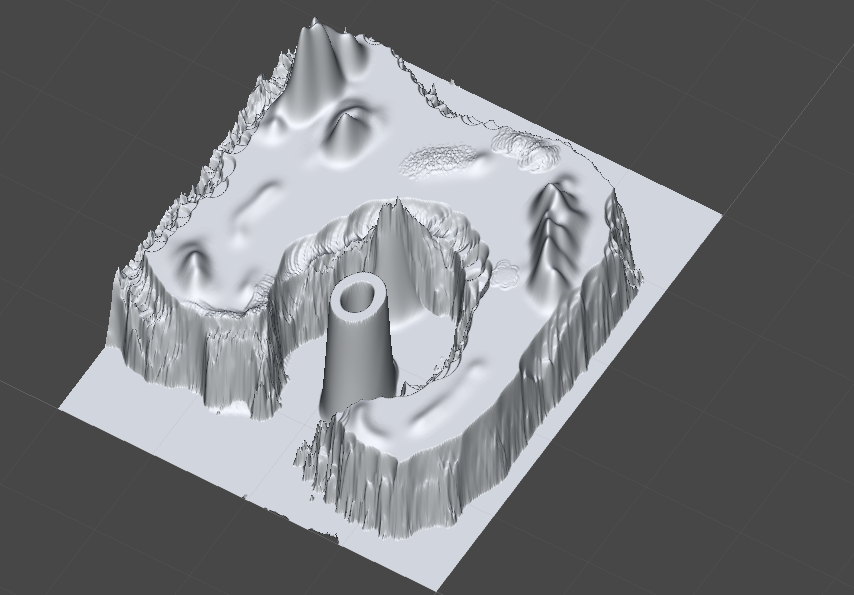
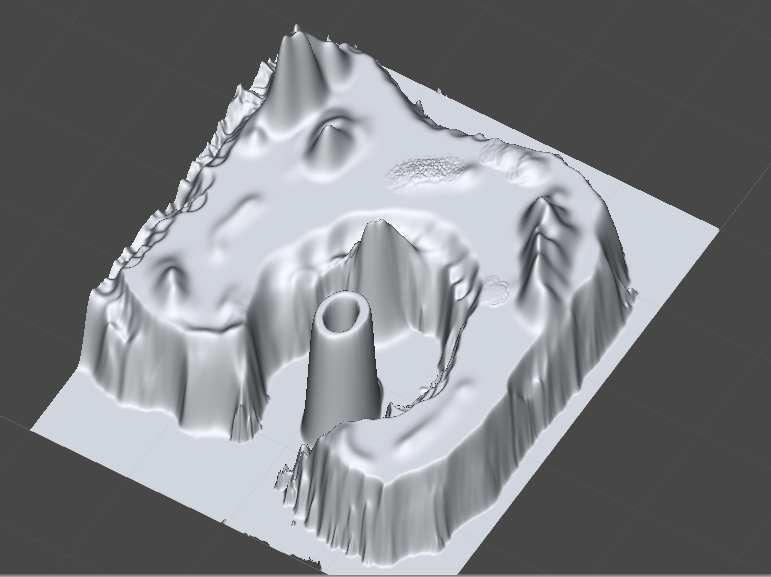
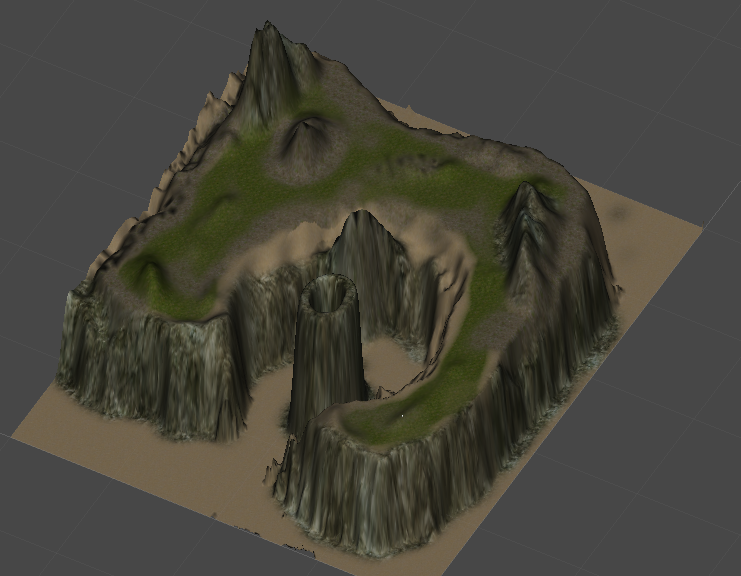
U mnie proces wyglądał następująco:
- Najpierw dużym pędzlem o wysokiej wartości opacity, stworzyłem zarys wyspy, tworząc zagłębienia.
- Następnie, zmniejszając Opacity pędzla i jego rozmiar i bawiąc się kształtami pędzla, stworzyłem kilka nierówności w terenie.
- Korzystając z narzędzia Paint Height stworzyłem na środku mały wulkan. Najpierw ustawiając rozmiar pędzla na 70 i Height na 150, stworzyłem główny storzek wulkanu. Następnie ustawiając rozmiar pędzla na 30, stworzyłem jego krater.
- Ostatnim krokiem było skorzystanie z narzędzia Smooth Height, którym poprawiłem ostre stoki na bardziej naturalne. Dobrze jest zwiększyć Opacity przy wygładzaniu brzegu wyspy, dzieki czemu uzyskamy coś w rodzaju gładkiego zejścia do wody.
Pobaw się narzędziami, i stwórz sobie wyspę dopasowaną do swoich wymagań. Nie musi ona w ogóle przypominać tego co ja zrobiłem.
Teksturujemy teren
Mamy już model, jednak nie jest on zbyt imponujący. Spróbujmy dodać tekstury.

Narzędzie teksturowania dysponuje dokładnie tymi samymi parametrami co poprzednie narzędzia i tymi samymi co Paint. Więc raczej nie ma co tutaj tłumaczyć. Jednak by móc z niego skorzystać, musimy dodać sobie tekstury.
[stextbox id=”info” defcaption=”true”]Uwaga! Pierwsza tekstura jaką dodasz, zostanie naniesiona na cały obszar terenu![/stextbox]
Co zrobić aby dodać teksturę?
- Klikamy “Edit Textures…” i wybieramy Add Texture.
- W nowym okienku klikamy select pod okienkiem Texture
- Wybieramy teksturę.
Parametr Size wybieramy mały, chyba że tekstura będzie użyta na rozciągniętym obszarze. Offset używamy jeśli tekstura musi być przesunięta, aby dobrze nią wyłożyć obszar.
Dodajemy sobie 4 tekstury, które zaimportowaliśmy razem z paczką na początku. Są to: Good Dirt, Grass (Hill), Grass & Rock, Cliff (Layered Rock).
Zostaje pytanie czym jest Target Strenght. Jest to parametr, który określa jak bardzo dominująca ma być nowa tekstura. Jeśli mamy parametr na 1 i zaczynamy malować, to tekstury zostaną podmienione. Ale jeśli, po teksturze kamienia, będziemy malować, teksturą trawy z parametrem ustawionym na np. 0.4, to otrzymamy efekt, gdzie przez skałę, lekko przebija się trawa.
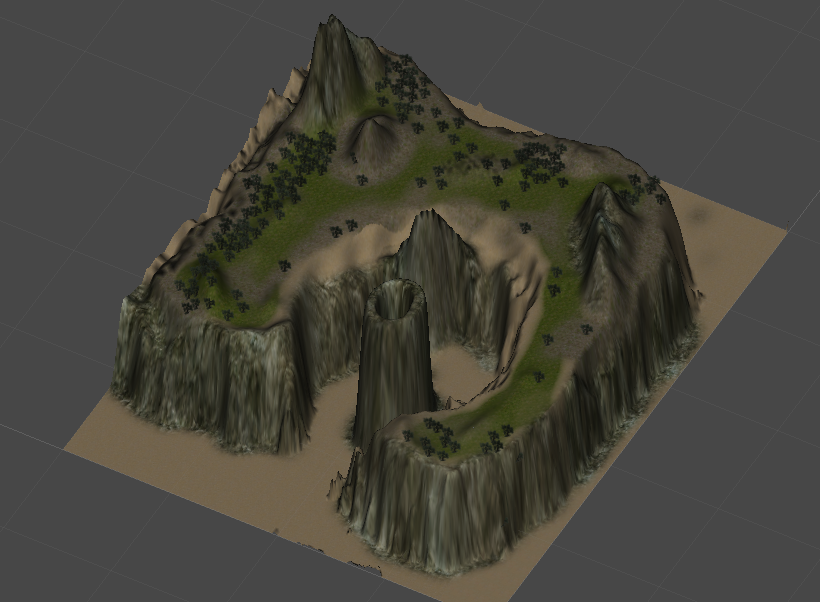
Tutaj również najlepszą nauką, będzie zabawa z otrzymanymi narzędziami. U mnie efekt kolorowania wyszedł następujący:

Generujemy roślinność
Wyspa już jest. Ale czas dodać tam trochę krzaczków i drzew.
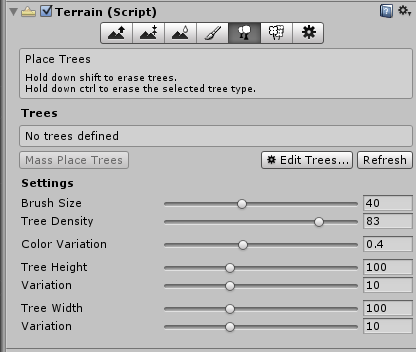
Do wytworzenia drzew, posłuży nam kolejna opcja w menu:

Oczywiście jak poprzednio, trzeba zdefiniować jakieś drzewa. W momencie, w którym dodaliśmy paczkę Tree Creator, powinniśmy mieć do dyspozycji, drzewo o dumnej nazwie “Big Tree”. Dodawanie przebiega podobnie jak dodawanie tekstur:
Edit Trees -> Add Tree. Klikamy w kółeczko obok pola Tree w nowym oknie, po czym znajdujemy Big Tree i je dodajemy. Omówmy sobie szybko parametry
- Brush Size – Proste, rozmiar pędzla
- Tree Density – Czyli gęstość drzew na jedno “pacnięcie” pędzla.
- Color Variation – Odchylenie koloru. Unity lekko zmodyfikuje kolor drzew, aby zmniejszyć ryzyko pojawienia się 2 identycznych obok siebie.
- Tree Hegith/Width – Rozmiar drzewa
- Variation – Znów odchylenie, czyli jak bardzo parametry Width i Height mogą się różnić od ustalonych.
Przycisk Mass Place Trees, jak nazwa wskazuje hurtowo wstawia nam masę drzew. Podajemy jedynie liczbę, co sprawia że rozmieszczenie często jest mało ciekawe. Dobrą techniką jest wstawienie najpierw zgrupowań drzew. A później ubarwienie całości pojedynczymi drzewami.

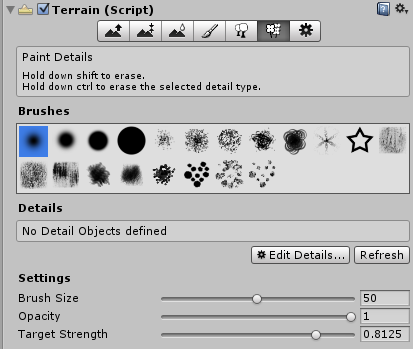
Dodanie dodatków, odbywa się z poziomu ostatniego menu.

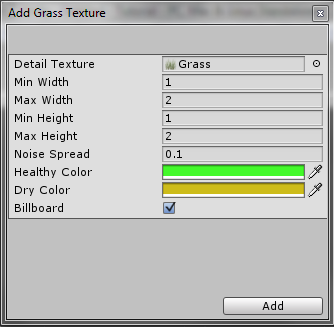
Wszystkie opcje już znamy, więc nie widzę sensu ich omawiać. Dodanie dodatków odbywa się podobnie jak w przypadku drzew i tekstur. Edit Details -> Add Grass Texture. Jednak mamy do czynienia z bardziej rozbudowanym menu po drodze.

Oczywiście wybieramy teksturę. Ale co z resztą?
- Min Width / Height – Minimalna wysokość i szerokość detalu
- Max Width / Height – Maksymalna wysokość i szerokość detalu. Jak można się domyślić, jego ostateczny rozmiar, będzie liczbą wylosowaną z pomiędzy podanych.
- Helthy i Dry Color – To znów kolory, którymi roślina zostanie ubarwiona. Pamiętaj aby kolory nie były zbyt jaskrawe, bo elementy wyjdą sztucznie.
- Billboard – To bardzo ważna i ciekawa opcja. Sprawia, że nasz trawa, będąca teksturą 2D, będzie zawsze obracała się w stronę gracza. Dlatego mimo że trawa nie będzie modelem, gracz zawsze będzie ją widział.
Z assetami terenu, zaimportowaliśmy sobie też elementy trawy. Więc dodajmy je teraz. Są to pliki: Grass i Grass2.
Pamiętaj żeby nie przesadzić z ilością takich elementów, bo mogą bardzo spowolnić działanie gry.
Dodaj teraz elementy detali. Pamiętaj żeby przybliżyć sobie widok. Ponieważ są to na tyle małe obiekty, że z daleka ich nie widać. Dlatego też nie dodaje screena, jak to wygląda u mnie, bo nie byłoby nic widać.
Plaża! Czyli słońce, woda i wiatr
Zostały dwa szczegóły. Nie mamy jeszcze wody wokół wyspy, ani słońca.
Zacznijmy od wody. Mamy w zaimportowanych assetach pakiet wody.W panelu Projekt odnajdź folder Standard Assets i wybierz folder Water. Teraz przeciągnij obiekt Daylight Simple Water na scenę gry.Umieść go mniej więcej na środku wyspy i ustaw wysokość, równą terenowi minus parę metrów. U mnie teren ma wysokość 100, więc wodę ustawiłem na wysokości y = 90. (Zmieniamy to w komponencie transform, obiektu wody). Teraz zwiększamy skalę. Ja ustawiam 1600. Dlatego tak kosmiczna liczba, ponieważ da nam to złudzenie bezkresnego morza w czasie spoglądania na horyzont w grze.
Co ze światłem?
Załatwiamy je również obiektem. Wybierz w menu GameObject -> Create Other -> Directional Light. (Jest kilka typów światła. Jednak przyjdzie czas na ich omówienie. Na razie mi zaufaj i wybierz ten typ).
Nasze słońce ustaw po prostu gdzieś wysoko i obrócone w stronę wyspy. U mnie była to położenie: 400, 800, -100 i rotacja: 40, -45, 0.
Directional Light, jest czymś w rodzaju ściany z której pada światło. Więc istotne jest tylko by było dobrze obrócone i po dobrej stronie obiektu. Jest to typ światła, zawsze wykorzystywane do tworzenia efektu słońca.
Jednak ten typ światła nie ma punktu widocznego. Tzn. gracz go nie zobaczy. A jednak chcielibyśmy widzieć słońce. Dlatego dodamy sobie flarę. Nie zaimportowaliśmy tego pakietu początkowo. Więc zrobimy to teraz. Skorzystaj z menu:
Asset->Import Package -> Light Flares.
Wybierz teraz obiekt Directional Light. Dla komponentu Light odnajdź parametr Flare i klikając w małe kółko, otwórz nowe okienko dialogowe. Tam wybierz jedną z dostępnych flar. Polecam flarę Sun, ponieważ ma to być słońce. ;)
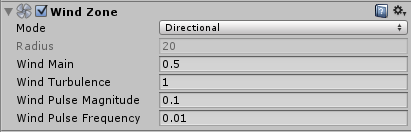
W wersji Unity 3.0, “gibanie” się drzew na boki spowodowane wiatrem, było ustawiane wewnątrz obiektu drzewa. Teraz mamy do dyspozycji coś takiego jak Wind Zone. Dodajmy sobie taki obiekt: GameObejct -> Create Other -> Wind Zone.

- Mode – Czyli typ. Zostawiamy directional, bo chcemy żeby wiatr wiał z jakiejś strony.
- Wind Main – Siła wiatru domyślna.
- Wind Turbulence – Czyli zmienność wiatru
- Wind Pulse Magnitude – Są to impulsy mocniejszego wiatru. Określamy ich siłę.
- Wind Pulse Frequency – Czyli jak często mają pojawiać się impulsy.
Ponownie pobaw się parametrami i ustaw wiatr jaki Ci będzie odpowiadał.
Zastanawiasz się pewnie jak sprawdzić te ostatnie zmiany? Trzeba wejść do gry. Jednak statyczna kamera nie nadaje się do testowania! Przejdź ponownie do panelu Projekt i w folderze Standard assets, znajdź kolejny o nazwie: Character Controllers. Wybierz z niego First Person Controller i umieść go w oknie Scene. Zwróć uwagę na to, żeby postać była ponad terem. Gdy tego nie dopilnujesz, po uruchomieniu gry, postać może spadać w niekończącą się pustkę.
Kiedy to zrobisz, możesz kliknąć przycisk Play na samej górze okna i przejść się po swoim świcie!
Mój efekt końcowy: